

#W3 html char ref manual
There are other possible uses and a few usage options, please read the users manual for further help with this. Older browsers may not support all the HTML5 entities in the table below. The simple way to use this service to validate a Web page is to paste its address into the text area on the validators home page, and press the 'Check' button. Make your text more stylish with proper punctuation. Most probably, you will want to use the online Markup Validation service. In tree order is preorder, depth-first traversal of a tree. A tree is a finite hierarchical tree structure. If you are forced for some reason to use a more limited charset like iso-8859-1, and you want to use a character not in the charset, like a Greek Theta (Θ) for instance, you’ll have to encode it as an entity by typing its corresponding code: &Theta. When extensions are needed, the DOM Standard can be updated accordingly, or a new standard can be written that hooks into the provided extensibility hooks for applicable specifications. This means you’ll be able to use any character that’s in UTF-8 by simply typing it into the document. To replace the reserved characters in HTML, as well as to replace the characters that are not present on a keyboard, the HTML character entities are used. RFC 6570 URI Template March 2012 template processor: A program or library that, given a URI Template and a set of variables with values, transforms the template string into a URI reference by parsing the template for expressions and substituting each one with its corresponding expansion. To make sure all browsers know this is the character set you’re using, it is recommended that you put this line into all of your documents’ head section: Unicode is a set of nearly every character ever used, so you will not have to escape very many characters when writing.
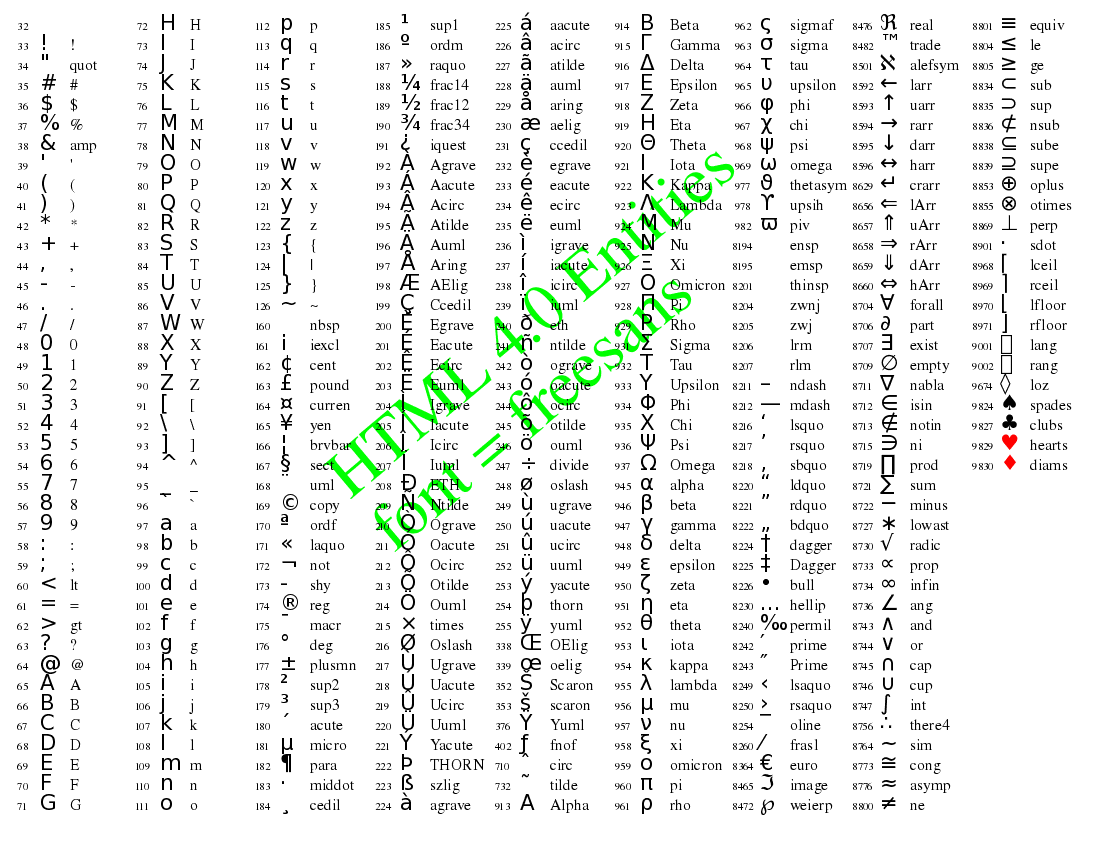
#W3 html char ref code
An even better character set is called Unicode, and is designated by the code UTF-8. Most pages that are written in any form of English will use a character set called iso-8859-1. If you use the right encoding, you can just type whatever character you need directly into the text without having to do anything more. Characters with special meaning in HTML are called reserved characters. Top 10 Examples HTML Examples CSS Examples JavaScript Examples W3. HTML Character Sets jQuery Reference AngularJS Reference. This makes W3.CSS display HTML consistently in all browsers, and in line with modern web standards. Your charset, for short, is the range of letters, numbers and other symbols that your document will be able to use without having to encode the character with one of the entities below. HTML character references are short bits of HTML, commonly referred to as character entities or entity codes, that are used to display characters that have special meaning in HTML as well as characters that don’t appear on your keyboard. An extract from Normalize.css is used in W3.CSS. Change the HTML and CSS codes to test various formats.Every document you create should have a character set specified for it. This will populate the interactive editors with a demo content. EntityReference objects may be inserted into the structure model when an entity reference is in the source document, or when the user wishes to insert an entity reference. Try the selected character in various font sizes, font-weight and font-style clicking the ⤦ in the thumbnails.
Click to select the desired code format and copy it to use in your document. Reply: Philip TAYLOR: 'Re: Validator.w3. Switch between large and small thumbnail list clicking the ⊞ icon on the top right corner of the list. Chrome and Opera have good support, and IE 11+ and Firefox 35+ support all the entities.


 0 kommentar(er)
0 kommentar(er)
